Dengan adanya halaman Contact Us di blog dapat membuat blog Anda terlihat lebih profesional dan Fitur Contact Us ini merupakan salah satu syarat untuk bisa mendaftar di Google Adsense.
Nah kali ini saya akan memberikan tutorial cara membuat form contact us di Blogger dengan menggunakan pihak ketiga yaitu emailmeform.com.
Langkah membuat Form Contact Us adalah sebagai berikut:
1. Login ke Blogger
2. Buat dua halaman baru di blog anda
- Halaman yang pertama beri judul Contact Us, halaman ini nantinya yang akan disishpkan kode HTML.
- Halaman yang kedua beri judul Contact Confirm atau yang lainnya, kemudian isi dengan: 'Terima kasih telah mengirim e-mail kepada kami' atau dengan kata kata anda sendiri.
3. Buka website EmailMeForm.com
4. Klik tulisan "Signup Now For Free"
5. Lalu isi form dengan dari diri Anda. Yakni : Username, password dan email
6. Centang pernyataan "I aggre to EmailMeForm Term of Service"
7. Kemudian, klik Next
8. Akun Anda sudah jadi, sekarang cek email Anda dan dapatkan email verifikasi akun. Ikuti petunjuk pada email, klik link verifikasinya.
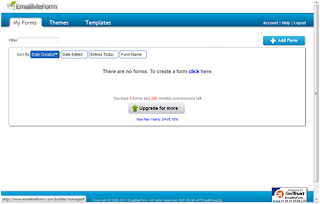
9. Selanjutnya klik Add Form

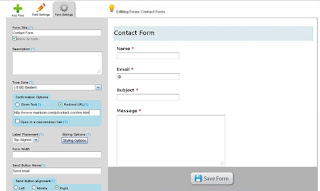
10. Selanjutnya Anda akan diminta untuk mengkostumisasi template Anda. Di bagian ini, anda dapat memodifikasi sesuka hati tampilan seperti apa yang anda inginkan.
11. Pada bagian Confirmation Options, centang pilihan Redirect URL kemudian isi dengan link halaman kedua yang baru dibuat tadi, Jadi pengunjung akan di alihkan ke halaman ini jika telah mengirim email di contact form Anda.

12. Setelah itu klik Save Form
13. Langkah selanjutnya, copy kode HTML ke halaman pertama yang dibuat tadi lalu terbitkan halaman.

14. Sekarang contact form anda sudah jadi, silahkan di coba.
Semoga Bermanfaat...........................
0 komentar:
Catat Ulasan
Catatan:
Untuk menyisipkan kode, gunakan tag <i rel="pre">KODE ANDA DI SINI...</i>
Untuk menyisipkan gambar, gunakan tag <i rel="image">URL GAMBAR ANDA DI SINI...</i>
Untuk menyisipkan judul, gunakan tag <b rel="h3">JUDUL ANDA DI SINI...</b>
Untuk menyisipkan catatan, gunakan tag <b rel="quote">CATATAN ANDA DI SINI...</b>
Untuk menciptakan efek tebal gunakan tag <b>TEKS ANDA DI SINI...</b>
Untuk menciptakan efek huruf miring gunakan tag <i>TEKS ANDA DI SINI...</i>
Khusus untuk membalas komentar disarankan menggunakan tombol balas di samping komentar terkait dibandingkan menggunakan formulir komentar di bawah agar komunikasi lebih terstruktur. Karena mungkin, apa yang Anda tanyakan/katakan saat ini akan sangat bermanfaat bagi pembaca lain.
NB: Jangan menuliskan link aktif karena akan terhapus secara automatis.
Jika ingin menuliskan komentar yang keluar dari topik pada artikel ini silahkan kehalaman OOT (out of topic) dengan menekan tombol OOT di bawah